flutter_map¶
Free
Starter
Standard
Professional
flutter_map is a Flutter-first map library built from the
ground up (not a wrapper for an existing native library), and boasts broad cross-platform compatibility
due to its design. It is loosely inspired by Leaflet, a JavaScript raster map library, and features a
wide range of plugins.

Quickstart¶
First, add the library to your pubspec under dependencies. In addition to flutter_map, you probably
need latlong2 (for specifying coordinates) and url_launcher (for linking to an attribution page).
dependencies:
...
flutter_map: ^5.0.0
latlong2: ^0.9.0
url_launcher: ^6.1.6
You're now ready to instantiate a FlutterMap widget and add it to your app!
Here is an example of how to use it with a Stadia Maps raster style.
const styleUrl = "https://tiles.stadiamaps.com/tiles/alidade_smooth_dark/{z}/{x}/{y}{r}.png";
const apiKey = "YOUR-API-KEY"; // TODO: Replace this with your own API key. Sign up for free at https://client.stadiamaps.com/signup/
FlutterMap(
options: MapOptions(
center: LatLng(59.438484, 24.742595),
zoom: 14,
keepAlive: true
),
nonRotatedChildren: [
RichAttributionWidget(attributions: [
TextSourceAttribution("Stadia Maps",
onTap: () => launchUrl(Uri.parse("https://stadiamaps.com/")),
prependCopyright: true),
TextSourceAttribution("OpenMapTiles",
onTap: () =>
launchUrl(Uri.parse("https://openmaptiles.org/")),
prependCopyright: true),
TextSourceAttribution("OpenStreetMap",
onTap: () => launchUrl(
Uri.parse("https://www.openstreetmap.org/copyright")),
prependCopyright: true),
])
],
children: [
TileLayer(
urlTemplate:
"$styleUrl?api_key={api_key}",
additionalOptions: {
"api_key": apiKey
},
maxZoom: 20,
maxNativeZoom: 20,
)
],
)
Tip
You can browse our map style library for additional map styles, or create your own. Our example repository even shows you how to ship a custom style with your Flutter app!
If you want to use vector styles with flutter_map, we recommend testing to ensure that it renders as you expect. Vector tile plugins for flutter_map is still under active development.
Sign up for a Stadia Maps API key¶
Before you can run this, you'll need a Stadia Maps API key. You can sign up for free, and no credit card is required! After signing up, create a property and an API key (there's a button at the bottom of the property detail page in the dashboard).
Get Started With a Free Account
Next Steps¶
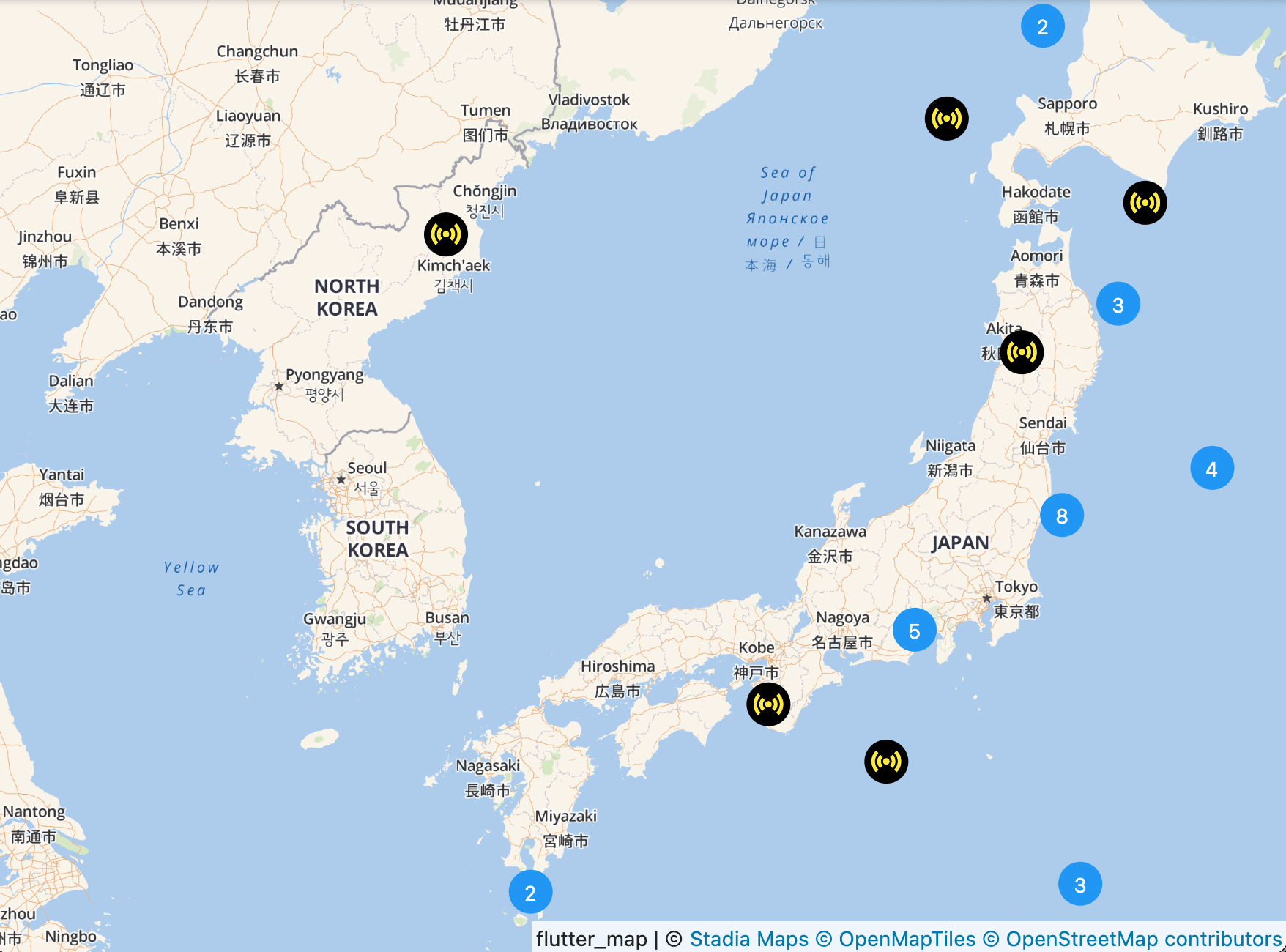
We have published a full example app on GitHub which visualizes a set of earthquake data (screenshot at the top of the page). This is analogous to the clustering example for MapLibre GL JS. Check it out for a more in-depth example as a full app you can run today.
To dive deeper into flutter_map, refer to their official documentation.