Flutter MapLibre GL¶
Free
Starter
Standard
Professional
Flutter MapLibre GL is a Flutter wrapper around MapLibre Native and MapLibre GL JS which we recommend for most Flutter users building an iOS/Android app with vector maps. This quickstart guide shows you the quickest way to get a map in your Flutter app.

Quickstart¶
First, add the library dependency.
You can either run flutter pub add maplibre_gl or add it to your pubspec.yaml under dependencies like so:
dependencies:
...
maplibre_gl: ^0.20.0
Next, add a MapLibreMap widget where you want the map to appear!
Here is an example of how to use it with a Stadia Maps vector style.
// Put this somewhere in your app code that's accessible
const styleUrl = "https://tiles.stadiamaps.com/styles/alidade_smooth_dark.json";
const apiKey = "YOUR-API-KEY";
// Integrate this into the layout returned by your `build` method
MapLibreMap(
styleString: "$styleUrl?api_key=$apiKey",
myLocationEnabled: true,
initialCameraPosition: const CameraPosition(target: LatLng(0.0, 0.0)),
trackCameraPosition: true,
)
Tip
You can browse our map style library for additional map styles, or create your own.
Sign up for a Stadia Maps API key¶
Before you can run this, you'll need a Stadia Maps API key. You can sign up for free, and no credit card is required! After signing up, create a property and an API key (there's a button at the bottom of the property detail page in the dashboard).
Get Started With a Free Account
After you create your API key, replace the placeholder in the sample code.
Gotchas¶
Warning
Make sure to test your application thoroughly on all platforms that you target. In our experience, even trivial applications can exhibit differing behavior and/or subtle bugs on one or more platforms.
If you are targeting web, you should additionally make sure to add the MapLibre GL JS
script reference in the head section of your index.html.
<head>
<!-- MapLibre GL JS -->
<script src="https://unpkg.com/maplibre-gl@4.0.2/dist/maplibre-gl.js"></script>
<link href="https://unpkg.com/maplibre-gl@4.0.2/dist/maplibre-gl.css" rel="stylesheet" />
</head>
Next Steps¶
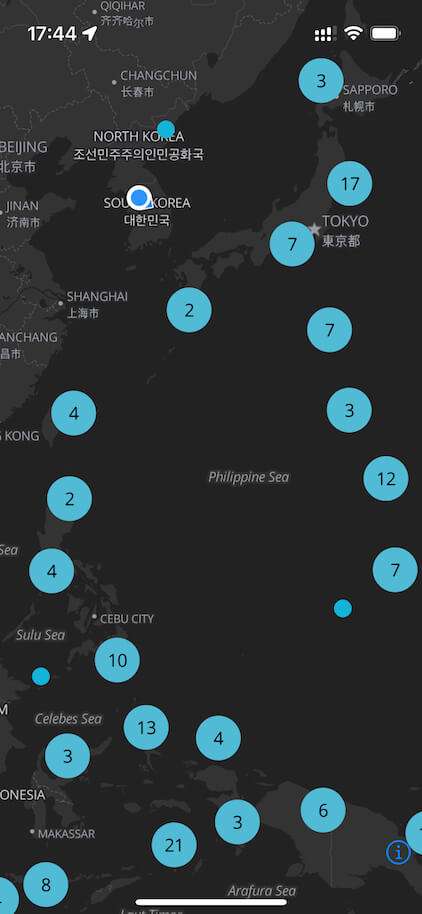
We have published a full example repository on GitHub which visualizes a set of earthquake data. This is analogous to the cluster example for MapLibre GL JS.
The full API documentation hosted on pub.dev.
You can chat with other Flutter developers using MapLibre in the #maplibre-flutter channel
on the OSM US Slack.