How to Integrate Stadia Maps with the LeafletJS plugin for WordPress¶
Free
Starter
Standard
Professional
This document will walk you through the process of setting up the Leaflet Map plugin on your WordPress website, replacing the default map tiles to Stadia Maps raster tiles.
Getting a Stadia Maps Account¶
Before getting started, you will need to sign up for a Stadia Maps account.
You will then need to add your WordPress domain to your account in the client dashboard. You can find out more about how we authenticate requests in the Authentication & Limits documentation.
Install the Leaflet Map Plugin¶
You can download and install the latest version of Leaflet Map from the WordPress website or install it via your plugin manager.
After installation, make sure to activate the plugin.
Configure Leaflet Map¶
Once you've installed and activated the Leaflet Map plugin, you will need to update a couple of the configuration settings.
From your WordPress Plugin page, click on the Settings link for Leaflet Map, and then update the following options to the new values listed below:
Map Tile URL¶
https://tiles.stadiamaps.com/tiles/alidade_smooth/{z}/{x}/{y}{r}.png
Note: alidade_smooth is only one of the styles we offer. You can use any
of our styles by replacing alidade_smooth as described in our
style library.
Attribution¶
© <a href="https://stadiamaps.com/" target="_blank">Stadia Maps</a>, © <a
href="https://openmaptiles.org/" target="_blank">OpenMapTiles</a>, © <a
href="https://www.openstreetmap.org/copyright" target="_blank">OpenStreetMap</a>
Once these adjustments have been made, click Save Changes.
Example¶
To test your Leaflet Map plugin, create a new Page/Post, and paste the following shortcodes:
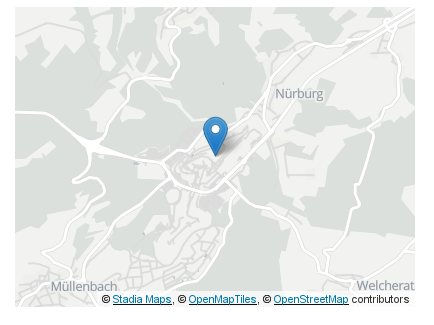
[leaflet-map height=300 width=400 lat=50.3340981 lng=6.9426625 zoom=13]
[leaflet-marker lat=50.3340981 lng=6.9426625]Nürburgring: Motor racing
complex with 1930s & Grand Prix circuits, for competition & driving
experience program.[/leaflet-marker]
This will create a map with a marker pointing to the Nürburgring. If you've configured everything correctly, when you Preview your entry, you will see the following map on your WordPress site:

Now you are all set! You can modify the example [leaflet-map] and
[leaflet-marker] shortcodes for your own needs. Congrats! You're
now well on your way to spicing up your WordPress site with Stadia Maps.
Leaflet Map Plugin Reference¶
A full reference of the Leaflet Map plugin can be found on their GitHub page.